
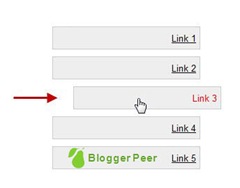
Untuk sobat blogger yang gemar utak atik blog mungkin bisa mencoba trik link bergerak yang satu ini dan saya rasa bisa membuat blog sobat unik dan menarik. Sebagai contoh sobat bisa melihat link bergoyang/nudging pada label yang ada di sidebar blog saya ini, efek ini menggunakan script jQuery yang menurut saya sangat ringan ketika di-load dan penerapannya juga lumayan gampang, sama halnya seperti tombol back to top yang beberapa waktu lalu saya jelaskan yang sama-sama menggunakan jQuery.
Cara nya adalah Sebagai Berikut :
Cara Pasang Efek jQuery Link Nudging/Bergoyang pada Label Blog
- Login di Blogger
- Masuk ke bagian Edit HTML pada template
- Centang pada bagian Expand Widget Template
- Cari kode </head>
- Copy paste script dibawah ini dan letakkan tepat diatas kode </head>" <script src=http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js type=text/javascript/> <script type=text/javascript>
$(document).ready(function() {
$('a.nudge, .#Label1 ul li a').hover(function() { //mouse in
$(this).animate({ marginLeft: '12px' }, 400);
}, function() { //mouse out
$(this).animate({ marginLeft: 0 }, 400);
});
});
</script><!-- end LinkNudging --> "Semoga Cara Ini Bermanfaat bagi kalian Semua Wasalam
0 komentar:
Posting Komentar